Connect Redux Toolkit, Ns Code Basic Usage Of Redux Toolkit
The connect function is a higher-order function that connects the Redux store to a React component. The Redux Essentials tutorial also shows how to use each of the APIs while building an application.

React Redux Setup With Redux Toolkit Dev Community
Migrating Vanilla Redux to Redux Toolkit.

Connect redux toolkit. Out with the old in with the new remember. To connect Appor any other component to the store - we do not need any of connect function HOCs mapStateToProps or any of that old stuff - Out with the old. Yarn add react-redux reduxjstoolkit Or npm install react-redux reduxjstoolkit.
Why use Redux Toolkit. Httpsremotedevio - as soon as you accept the insecure certificate the remote devtools start working again as long as the redux that tries to connect from them is running in the same browser that does just allow the insecure. There are many existing applications that use other Redux wrapper libraries or write all Redux logic by hand and if you still prefer to use a different approach go ahead.
Why Use Redux Toolkit. This is one of the best explanations of Redux. Redux toolkit includes all the functions or tools you want for a Redux application.
Note that you are not required to use Redux Toolkit to use Redux. The API Reference section describes each API function and has additional usage examples. The Redux store is derived from the topmost ancestor of the component using the React context mechanism.
You have no need for connect if you are only creating a presentational component. To connect Appor any other component to the store we do not need any of the connect function HOCs mapStateToProps or any of that old stuff. Connect Components to the Redux Store.
I couldnt find any documentation on this as well. This aptly named function will take any state from the Redux store and pass it to the props of the React component. 18 hours agoConnect and share knowledge within a single location that is structured and easy to search.
Ive started using the redux-toolkit slicers in functional components example from react-redux example slicer. With redux-toolkit we dont need to install redux-devtools-extension. Click this link to see.
The RTK Usage Guide docs page explains the standard usage patterns for each of RTKs APIs. Ive tried using connect from redux but I cant find a way to stitch the actions and selectors from the slicer to my component. That same cert might need some extra configuration to be also delivered over websocket but thats the exact same cert.
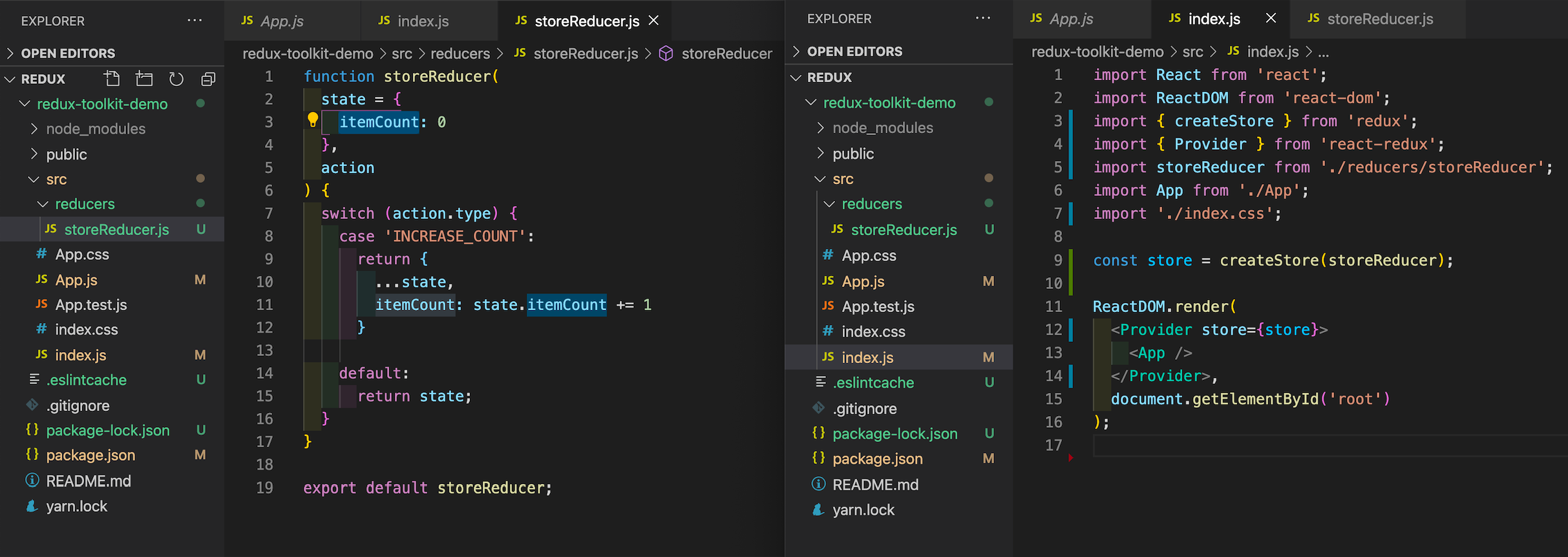
Is there any way to fetch all the responses stored in api slice RTK Query. Lets hook up our App component to the Redux store. At the end of the day less code and faster setups of Redux in every scenario.
Redux-toolkit is written in TypeScript so no need to install a types for the package. Create Slice Reducer and Actions. Redux Toolkit is beneficial to all Redux users regardless of skill level or experience.
The React Redux connect API is used for creating container elements that are connected to the Redux store. Normally both functions are called together like connect mapState mapDispatch MyComponent. Heres what the Official docs.
How To Setup Redux with Redux Toolkit Why to choose Redux Toolkit How to setup Create-React-App With Redux How To Structure Your Redux Connecting Redux to Components with useDispatch and useSelector How Keep User Authenticated on Page Reload How to Store Token How to Redirect after login Summary. If you already know Redux and just want to know. It provides its connected component with the pieces of the data it needs from the store and the functions it can use to dispatch actions to the store.
Never heard of Redux or super new to it. Well pass a parameter called mapStateToProps to connect. Npm install typesreact-redux react-redux reduxjstoolkit.
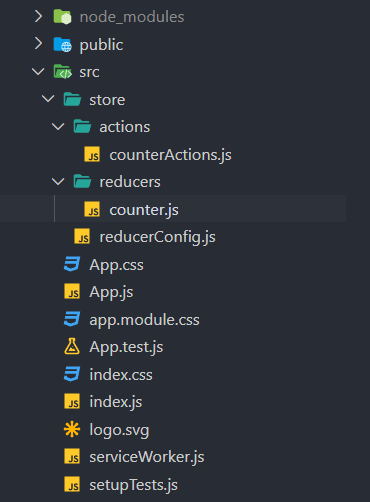
Instead of creating many folders and files for Redux actions reducers types with redux-toolkit we just need all-in-one. As of v712 the typesreact-redux package exposes a helper type ConnectedProps that can extract the return types of mapStateToProps and mapDispatchToProps from the first function. It can be added at the start of a new project or used as part of an incremental migration in an existing project.
Connect Overview The connect function connects a React component to a Redux store. Yup exactly that. Is it possible to use an external SDK or data fetching library like Kitsu with RTK QueryRedux Toolkit.

Redux Essentials Part 5 Async Logic And Data Fetching Redux

Deep Dive Into Redux Toolkit With React Official Redux Toolset Full Stack Feed

Refactoring Existing Redux W Redux Toolkit Hooks

Using Redux Toolkit With Reactjs

Ns Code Basic Usage Of Redux Toolkit

Simplifying Redux With Redux Toolkit By Madushika Perera Bits And Pieces

React Redux Tutorial For Beginners The Complete Guide 2020

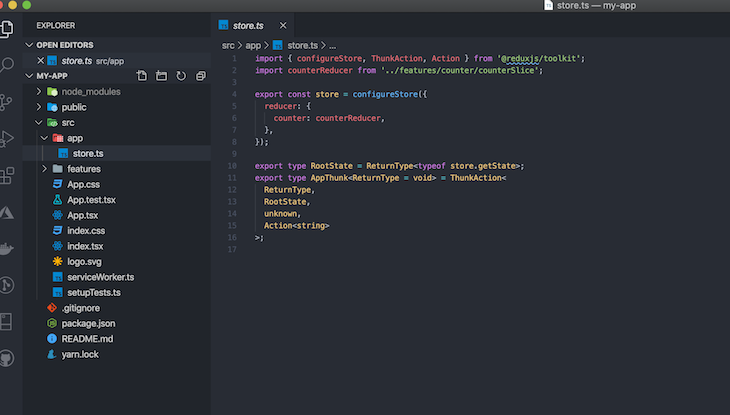
How To Setup Redux Toolkit With Typescript Dev Community

Using Typescript With Redux Toolkit Logrocket Blog

React Redux Setup With Redux Toolkit Dev Community
Redux Fundamentals Part 8 Modern Redux With Redux Toolkit Redux

How To Setup Redux With Redux Toolkit

How To Get Started With Redux Toolkit Dev Community

Sofortiges Lernen React Redux Toolkit Mit Einem Einfachen Minimalistischen Beispiel

How To Add Redux Toolkit To A React Redux Application Dev Community

Redux Toolkit React Redux Tutorial 6

Redux Revisited React Typescript Redux Toolkit By Eamonn Boyle Geek Culture Medium